Best VSCode Extensions
- Published on
- • 5 mins read•--- views
- Authors

- Name
- Roy Chen
- @musicoding
A web developer’s IDE is one of the best productivity tools in their toolbox. This wonderful tool gives us the superpowers of things like syntax highlighting, quick searching, IntelliSense, file icons, and so much more.
There are many to choose from, but without a doubt, Visual Studio Code has become one of the most popular. It’s jam-packed with useful features and out-of-the-box niceties that make our dev life easier. Additionally, one can browse through the open-source extensions created by the community that helps fill the gap in productivity needs; but, it can quickly become difficult to choose the ones that will be most helpful due to the sheer number of choices.
Here are the best VSCode extensions that will make you a more productive developer. These extensions mostly apply for web developers, but there are some general-purpose extensions that will benefit everyone else too.
1. Themes
Nebula Theme
Fresh colors on a dark, cold slate. An almost-material theme for Visual Studio Code. The color scheme is very similar to Dracula, but there are more bright colors, and the range of color changes is not so large, which is more pleasing to the eye than Dracula. Of course, this depends on personal preference.
I am using this theme now.

Darcula Theme
The main color of this theme is darker purple. I have used this theme for at least 2-3 years and I have always liked it. The highlight and color of the code inside are very detailed, which is suitable for long-term viewing. The color of this theme is adapted to different languages, and it looks very good no matter what language we are developing.

Material Theme
This is also a very famous theme, available in many IDEs/editors. Those who are used to this theme can be installed and used in VSCode. The usage amount is more than 5 million+. I SublimeTextlove this theme very much when I use it. (Also used for several years)


Atom One Dark Theme
VSCode Theme based on Atom's One Dark theme. Best rated One Dark theme port in the marketplace, features full Workbench theming. 
One Monokai Theme
A cross between Monokai and One Dark theme 
Github Plus Theme
A full VSCode editor theme inspired by the GitHub color scheme. 
2. Icons
Material Icons Theme
Most people use this icon theme, which contains a very complete set of icons, and basically files you can think of are included. Very recommended!

vscode-icons
file-icons

3. Useful Plugins
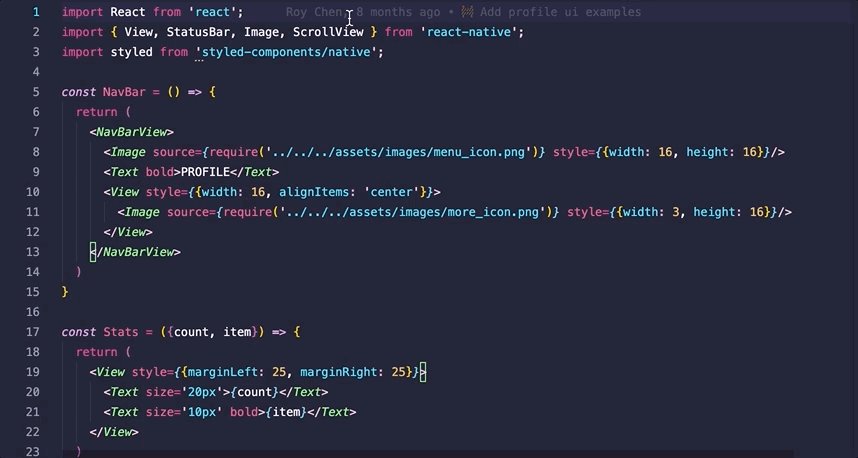
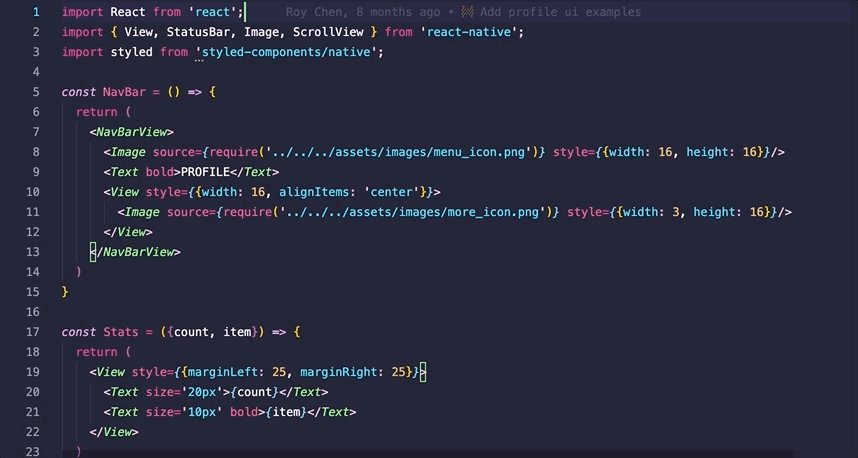
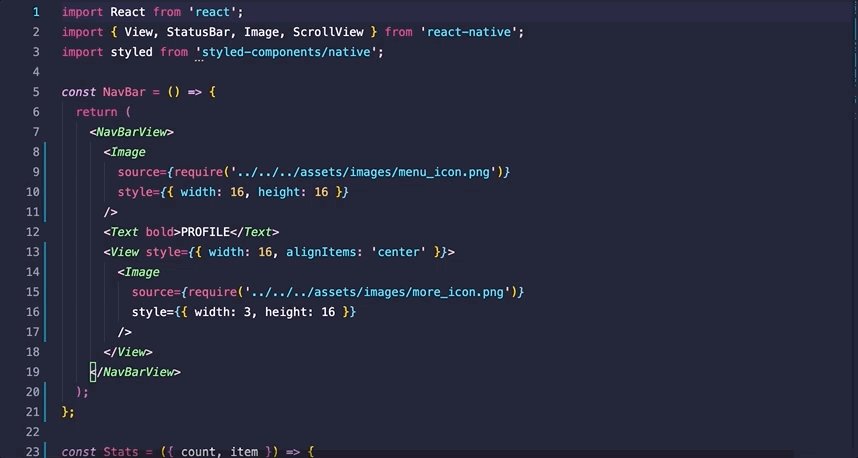
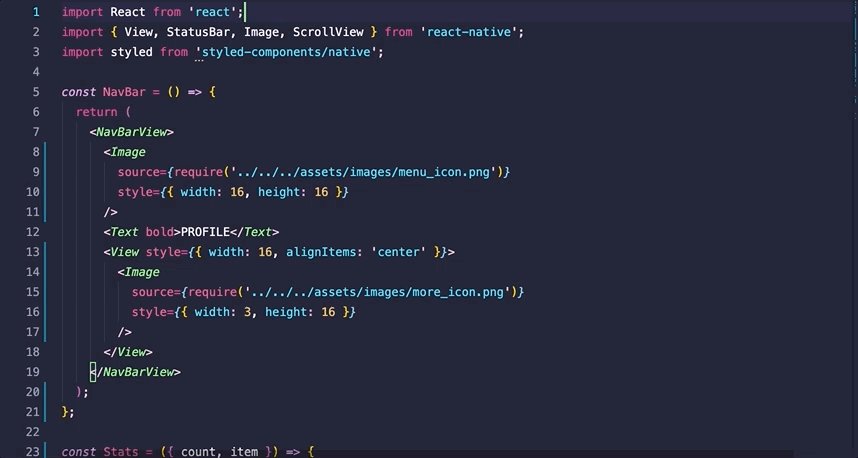
Prettier - Code formatter
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.


Bookmarks
It helps you to navigate in your code, moving between important positions easily and quickly. No more need to search for code. It also supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines. It's really useful for log file analysis.
Here are some of the features that Bookmarks provides:
- Mark/unmark positions in your code
- Mark positions in your code and give it name
- Jump forward and backward between bookmarks
- Icons in gutter and overview ruler
- See a list of all Bookmarks in one file and project
- Select lines and regions with bookmarks
- A dedicated Side Bar


Bracket Pair Colorizer

GitLens

Git History

Path Intellisense
When entering the path, we will have following similar tip intelligently。

4. Plugins for web developer
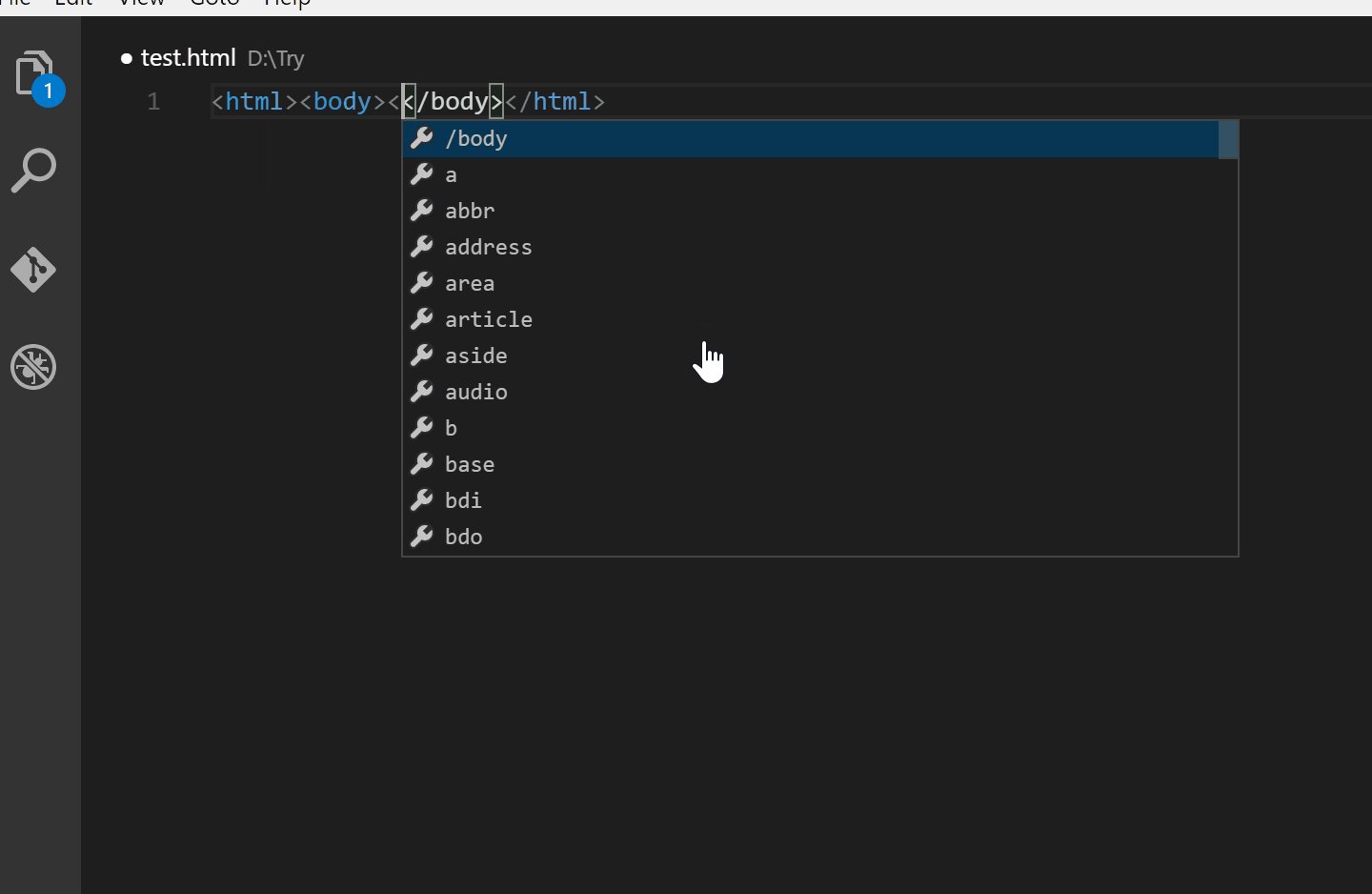
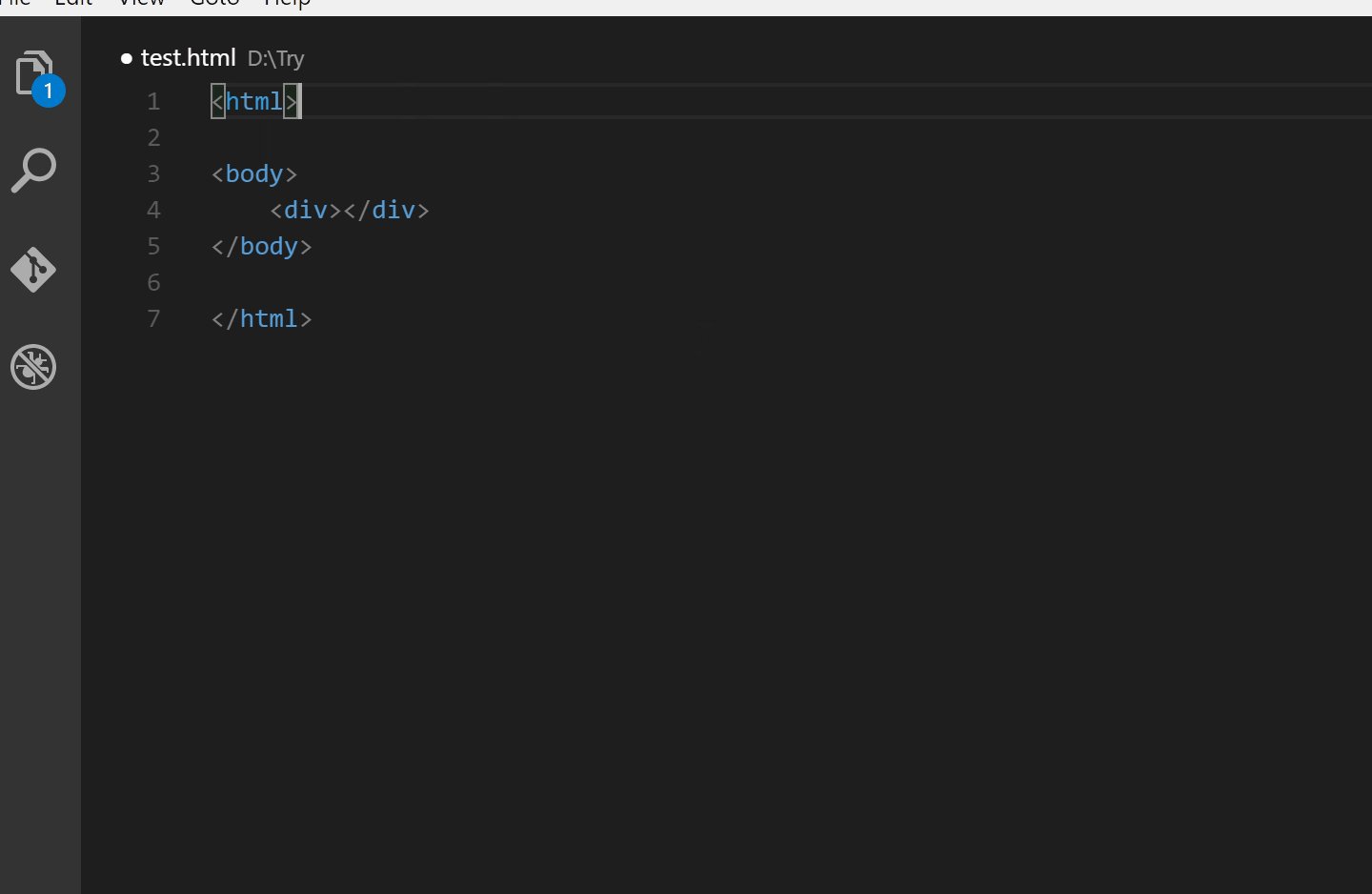
Auto Close Tag
Automatically add a HTML/XML close tag, the same as Visual Studio IDE or SublimeText. When we fill in the opening tag, the closing tag will be automatically added. This is very useful, we reduce a lot of writing html and xml time.

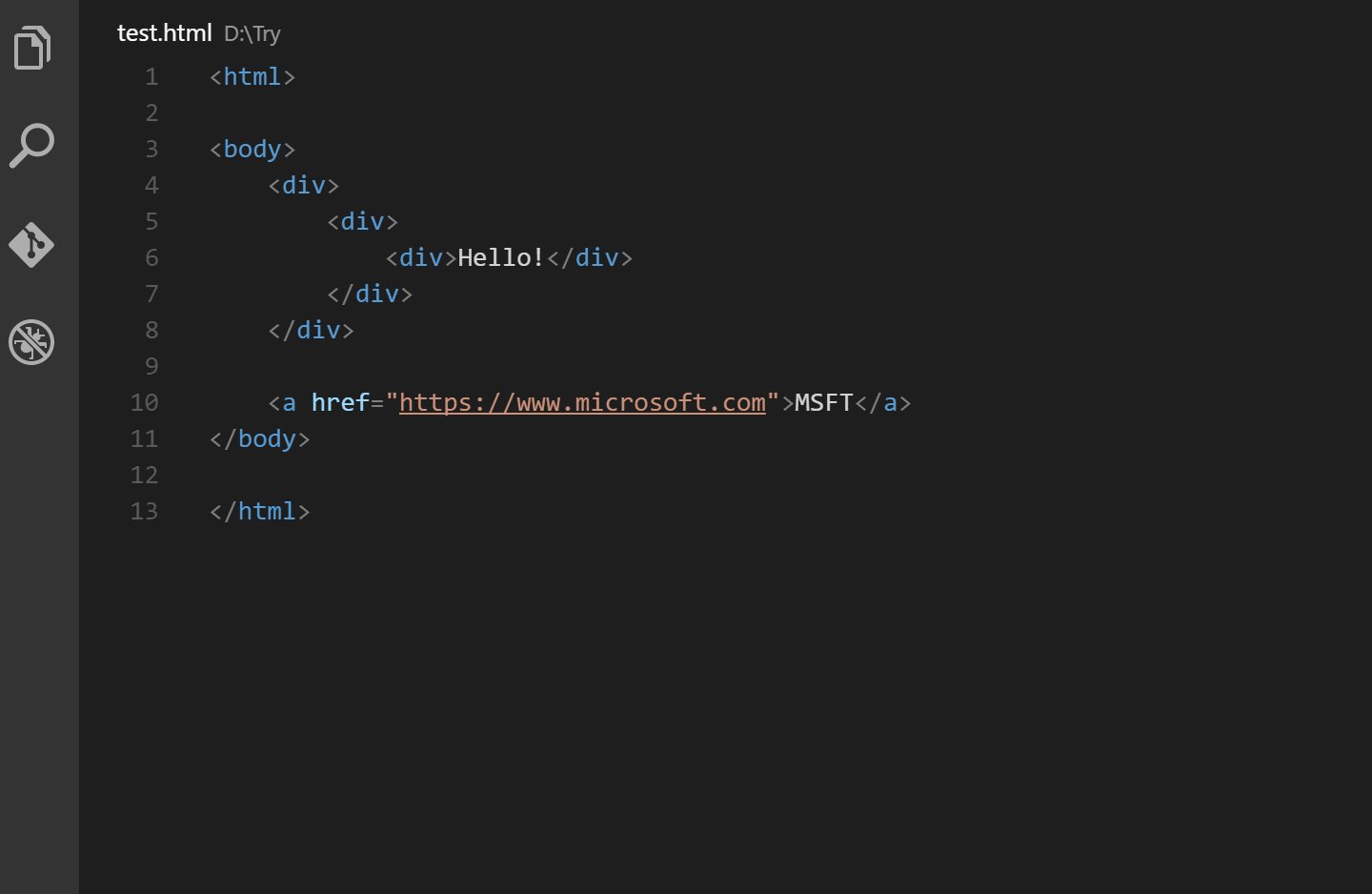
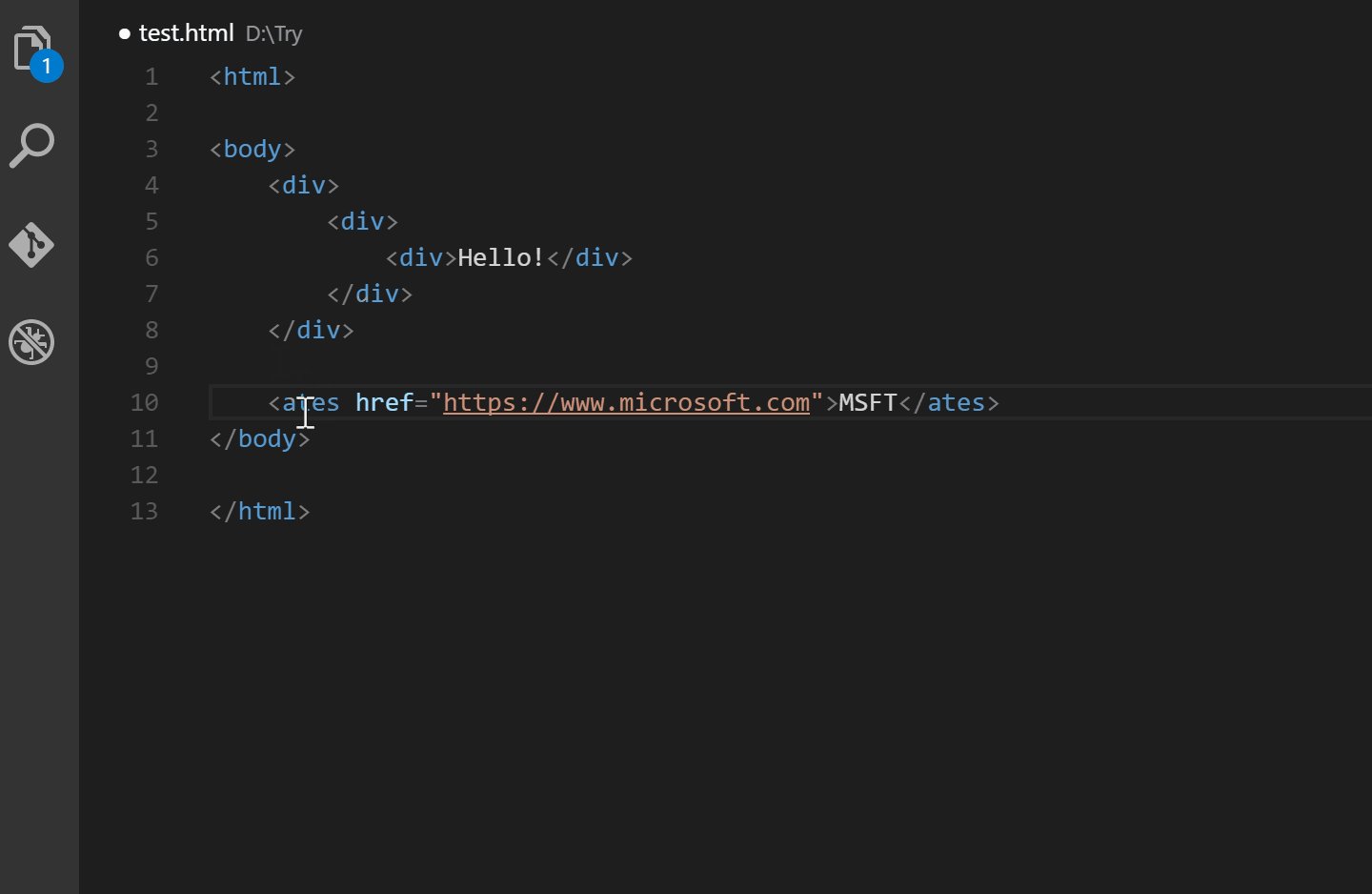
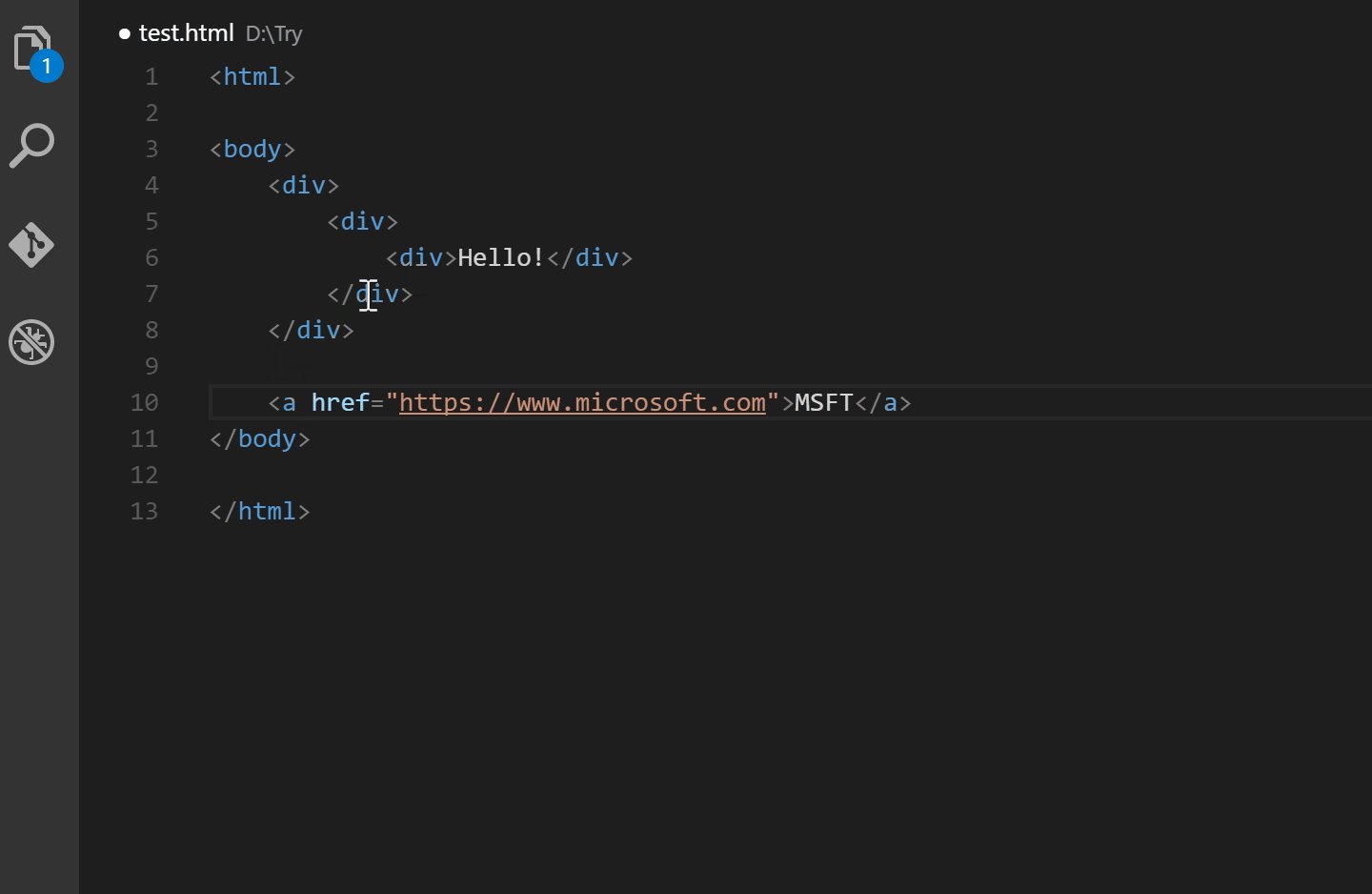
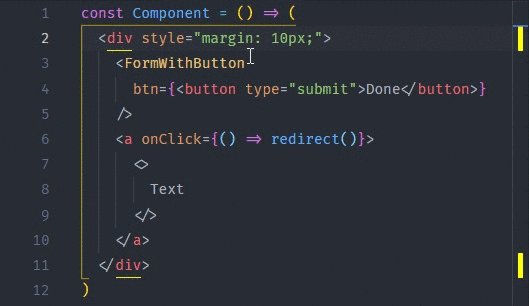
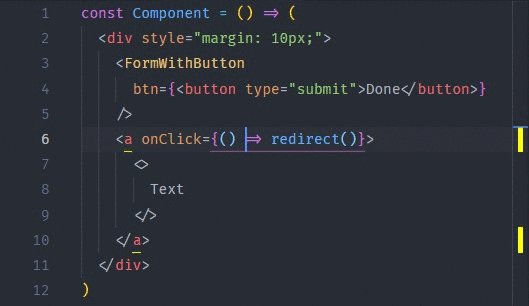
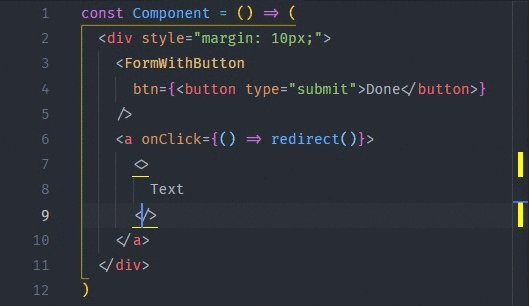
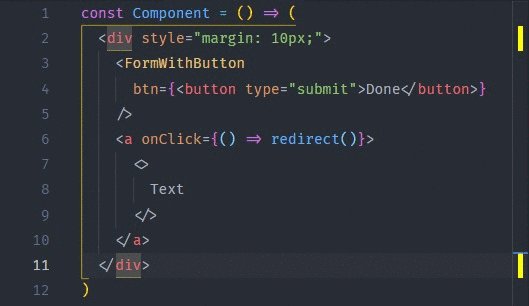
Auto Rename Tag
Automatically rename paired HTML/XML tags, the same as Visual Studio IDE. With this plug-in, you can say goodbye to repeatedly modifying the head and tail tags every time you change the tag. Especially when there is a lot of content in the label, it is really difficult to change it.

Color Highlight
This extension styles css/web colors found in your document.

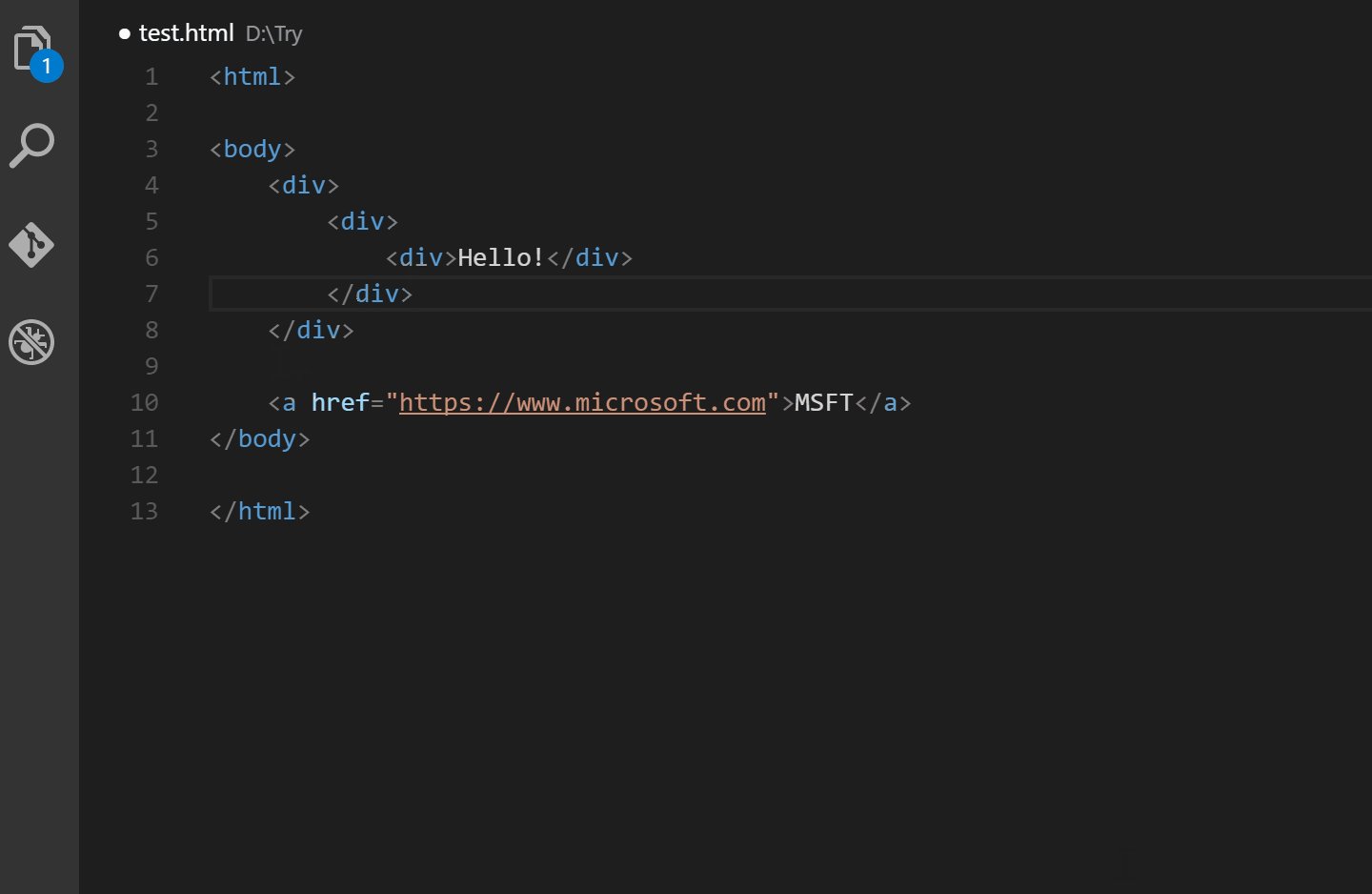
Highlight Matching Tag
This extension highlights matching opening and/or closing tags. Optionally it also shows path to tag in the status bar. Even though VSCode has some basic tag matching, it's just that - basic. This extension will try to match tags anywhere: from tag attributes, inside of strings, any files, while also providing extensive styling options to customize how tags are highlighted.

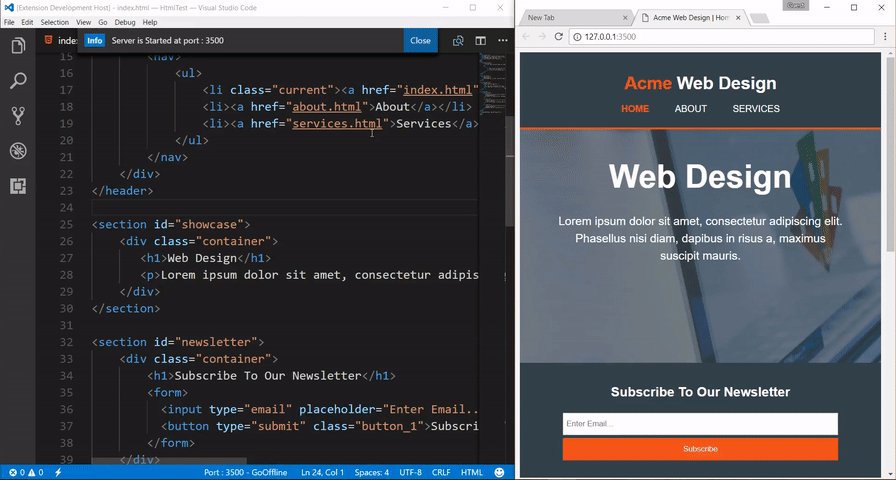
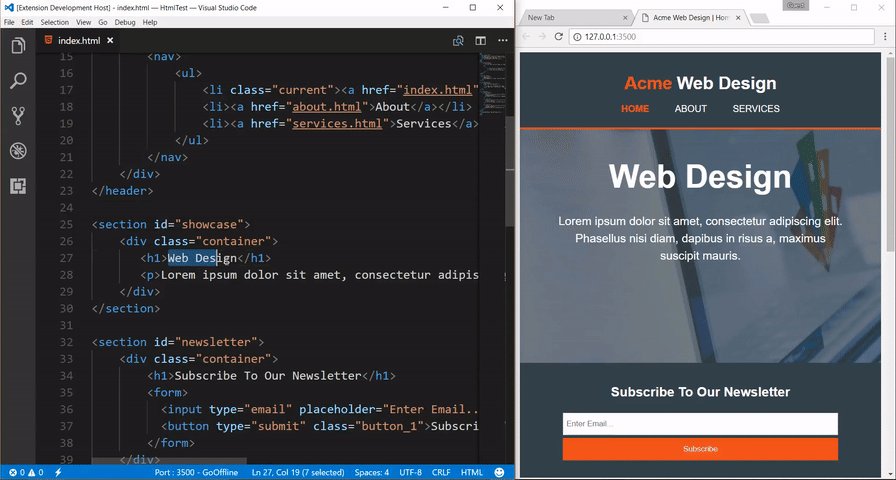
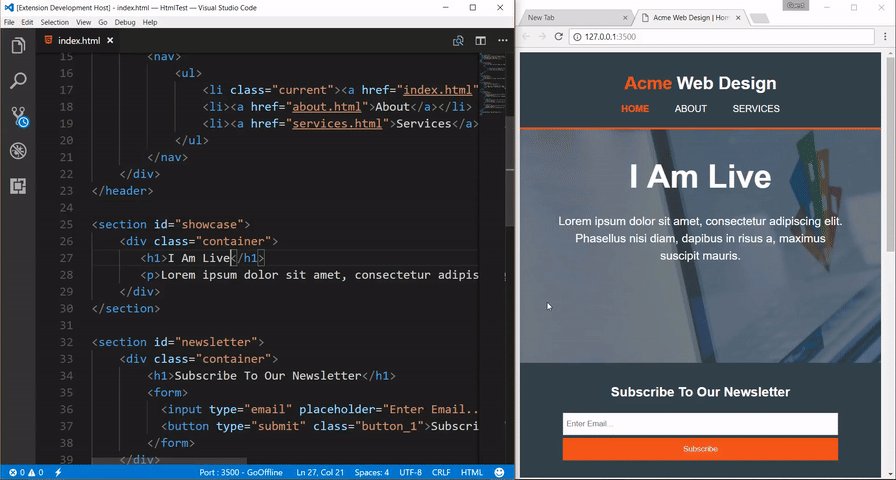
Live Server
If we are doing a static page layout, this plug-in can provide us with a local real-time preview server, and the preview will be opened in Google Chrome. Compared with the plug-ins mentioned above, this one is relatively lightweight.

Which one is your favorite? Please tell me and comment below.